【STUDIO使ってみた】コーディング出来るWebデザイナーの感想

ノーコードでホームページを制作できるSTUDIOのFreeプランを試しに使ってみました!
 いいの
いいのFreeプランでホームページ制作がどの程度出来るか、SEO関連も踏まえて使ってみました!
- STUDIOのFreeプランについて
- STUDIOの会員登録方法
- 操作方法について
- 使ってみた感想
- STUDIOとWordPressどっちが良い?
まずは簡単にFreeプランについて解説してゆきます。
STUDIOのFreeプランについて
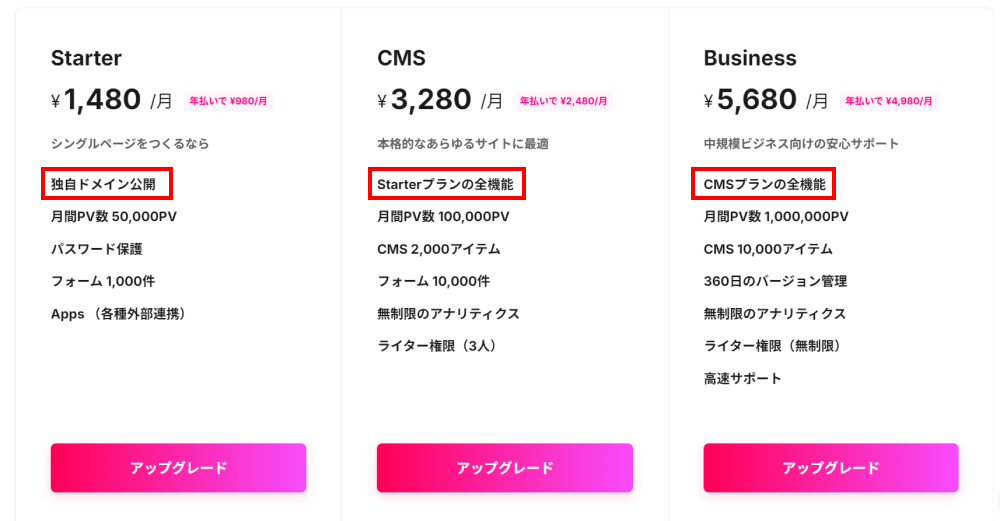
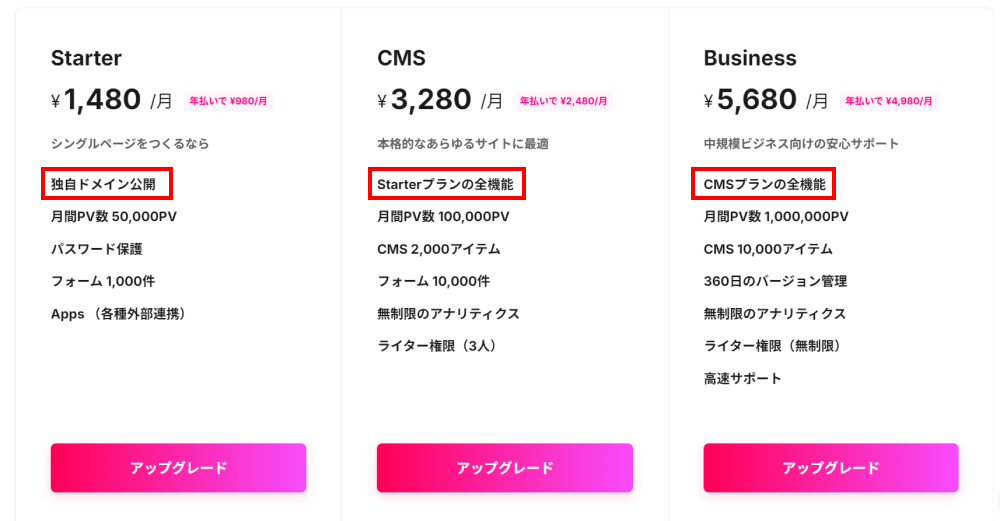
STUDIOではFreeプランを含めた4つのプランが提供されています。(2024年9月現在)
月払いよりも年払いの方がお得です。
年払いの場合
- Freeプラン (¥0/月)
- Starterプラン (¥980/月)
- CMSプラン (¥2,480/月)
- Businessプラン (¥4,980/月)
月払いの場合
- Freeプラン (¥0/月)
- Starterプラン (¥1,480/月)
- CMSプラン (¥3,280/月)
- Businessプラン (¥5,680/月)
Freeプランで出来ること
まずは出来ることのご紹介です。
- デザインに関連する機能、アニメーション、CMS機能を利用できる
- メンバーを招待したり公開したりできる
Freeプランであってもサーバーを用意する必要なく公開まで出来てしまうのですごくお得感があります。
Freeプランで出来ないこと
できないことについては少し難しいので補足を踏まえて解説してゆこうと思います。
独自ドメインでのサイト公開はできない
Freeプランだと独自ドメインを使用できないので注意が必要です。
Freeプランの場合は、STUDIOのサブドメイン「https://〇〇〇〇.studio.site」でしかサイトを公開できません。
私のURLはこんな感じです↓
◯◯◯◯部分(下の画像で言うとivory654815)は自動でふられるので選べません。


独自ドメインでサイトを公開したい場合は、Starterプラン以上の契約が必要となります。


独自ドメインって何?
独自ドメインとはホームページの住所のようなもので、このサイトの場合は「harenohidesign.website」の部分のことです。
個人利用ならSTUDIOのサブドメインで問題ありませんが、事業などの場合は独自ドメインを使用することが一般的です。
STUDIOバナーの非表示設定はできない
無料のサーバーでもよくありがちですが、STUDIOの広告バナーがページ下部に表示されてしまいます。
あまり目立たないですが、事業に使うホームページの場合は注意が必要です。
公開非公開のページ指定ができない
ページごとに公開非公開を選べません。
サイト全体にパスワードをかけて閲覧制限することが出来ません。
有人のチャットサポートは使用できない
Freeプランではチャットボットとヘルプサイトしかなく、オペレーターに相談したい場合は有料プランにする必要があります。
Google AnalyticsやGoogle Search Consoleは使用できない
外部アプリと連携ができませんので、SEO対策に必須のGoogleアナリティクスとサーチコンソールの利用はできません。
また、Google reCAPTCHAも連携出来ませんのでスパム対策出来ないです…
スパムって何?
WEB上においてメールやコメントなどを通じて行われるあらゆる迷惑行為を指します。reCAPTCHAを連携することにより、ホームページを守ってもらえます。
カスタムコードは組み込めない
<head>と<body>の末尾にソースコードを追加できません。



Freeプランで用途を満たせるかちょっと不安になってきました…
使ってみないと分からないので、一先ずFreeプランに登録してみることにしました。
Freeプランを契約したあとに好きな有料プランに変更した場合、お支払いの際に変更前のプランの残存期間分の料金が自動で割り引かれるようです。
次に会員登録に進みますが、先に操作方法などを知っておきたい方はこちら↓
会員登録の方法
STUDIOの公式サイトを開きます。
開いたページの「無料ではじめる」をクリックして会員登録に進みましょう。


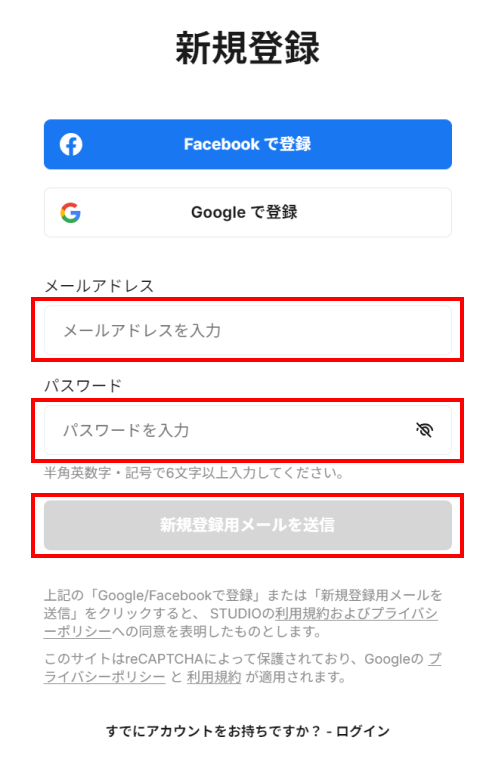
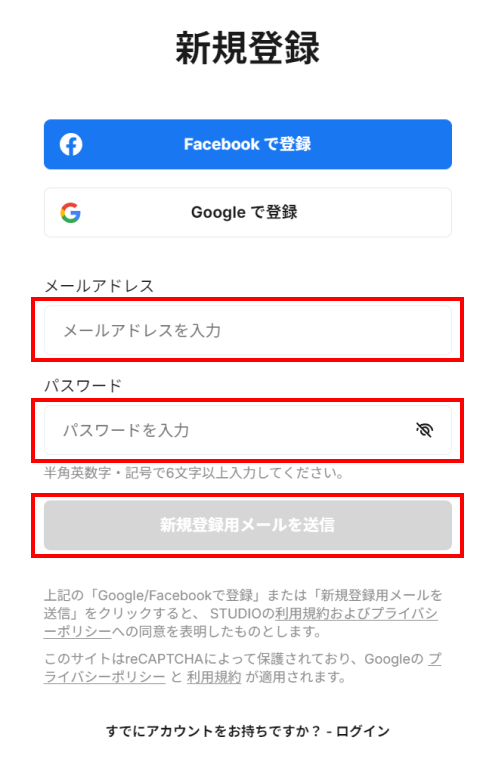
開いたページの入力事項を入力して「新規登録用メールを送信」をクリックしてください。


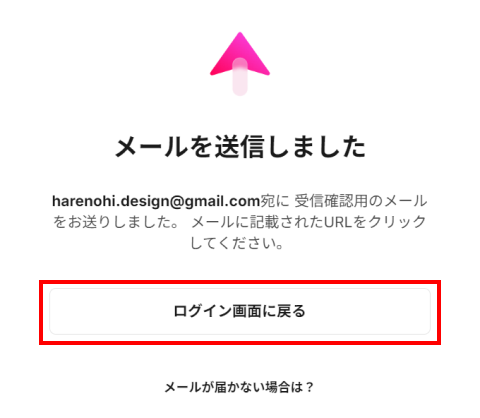
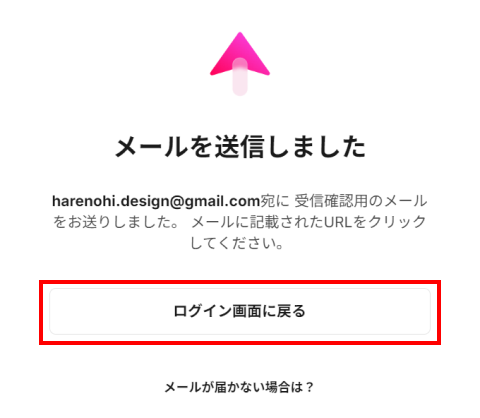
入力したメールアドレス宛にメールが送られます。(ログイン画面に戻るをクリックするか画面を閉じます。)


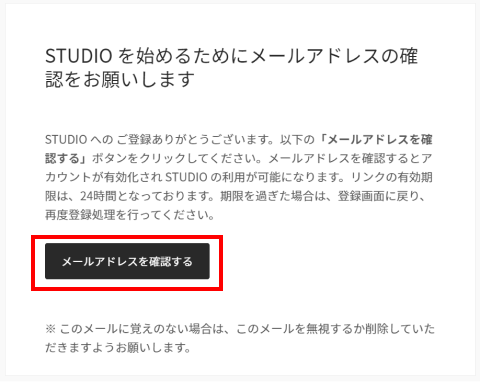
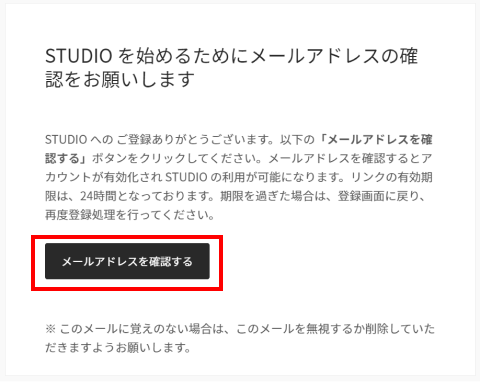
「STUDIO|メールアドレスの確認をお願いします」というメールが届いているので、開いたら「メールアドレスを確認する」をクリックします。


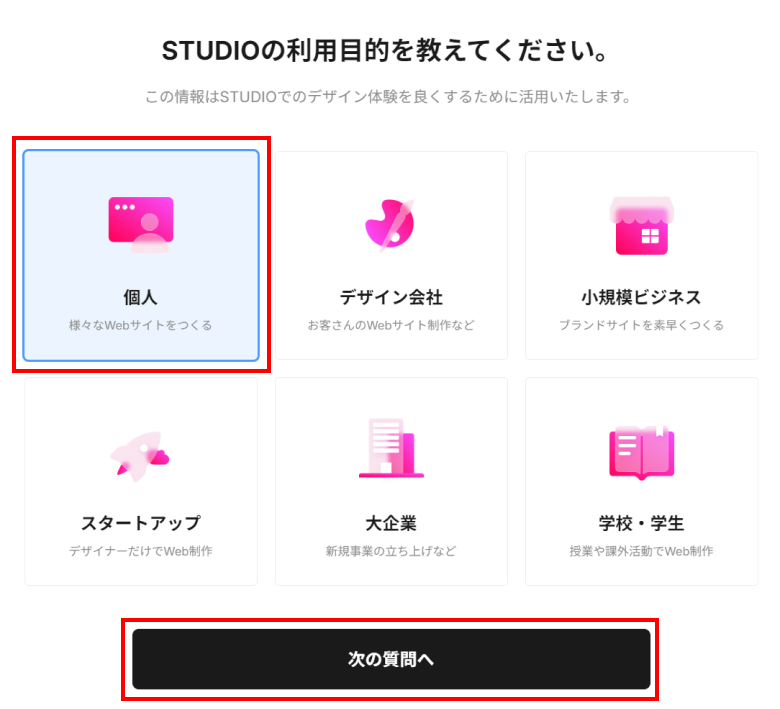
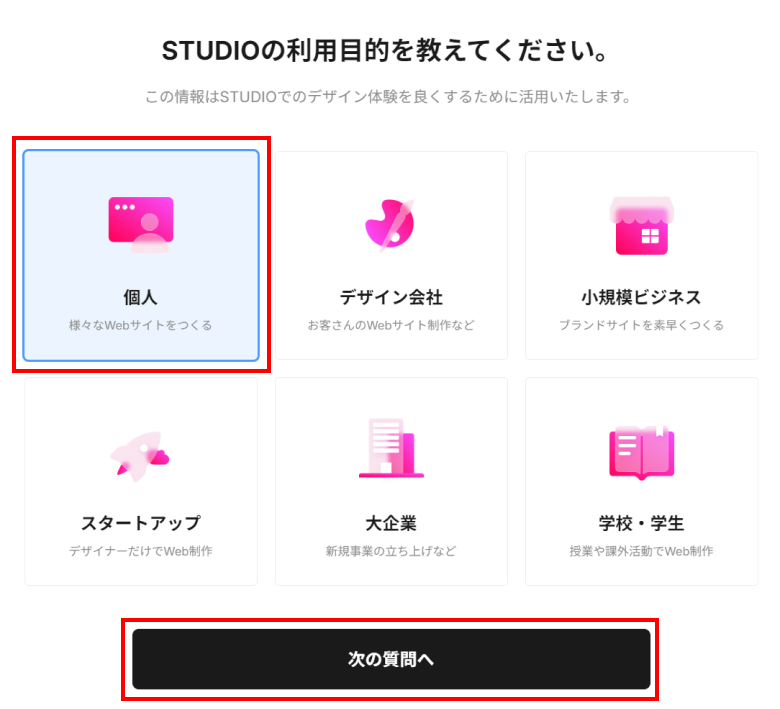
利用目的のうち該当するものをを選択して「次の質問へ」をクリックします。


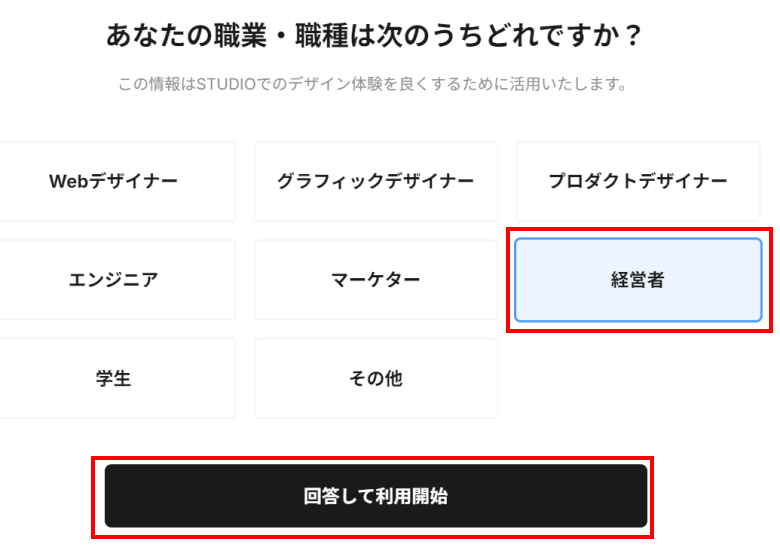
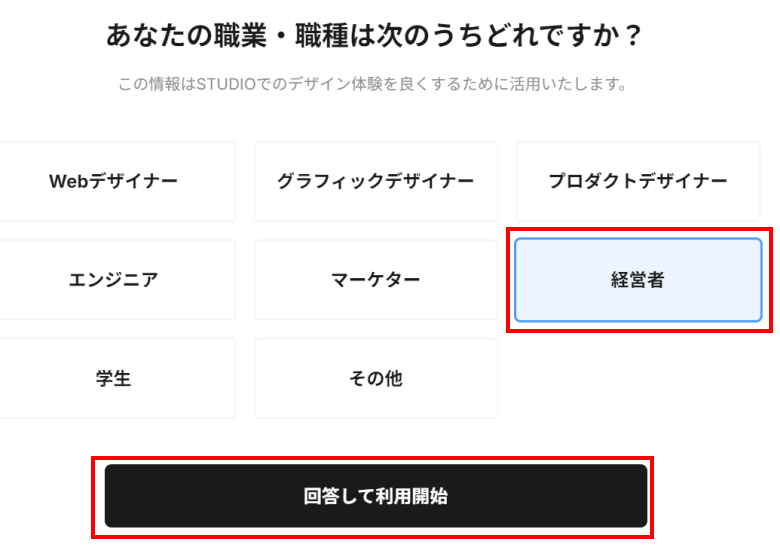
職業・職種のうち該当するものを選択して「回答して利用開始」をクリックします。


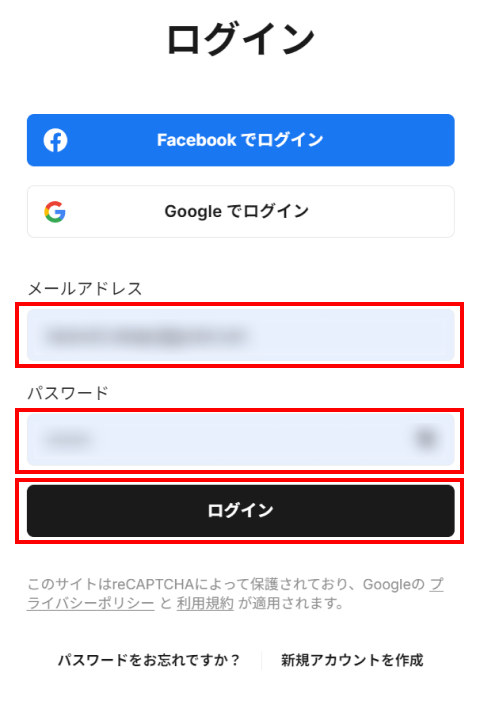
ログイン画面が表示されるので、登録したメールアドレスとパスワードを入力してログインします。





会員登録の方法は以上です。
ここからは操作方法の解説に入ります。
操作方法について
STUDIOには初心者にも分かりやすく、目的別に操作方法のチュートリアル動画がまとめられています。
動画を見れば簡単に作成方法が分かります。



目で見ながら操作を覚えられるのはすごく良いですよね!
チュートリアル動画が掲載されているページは?
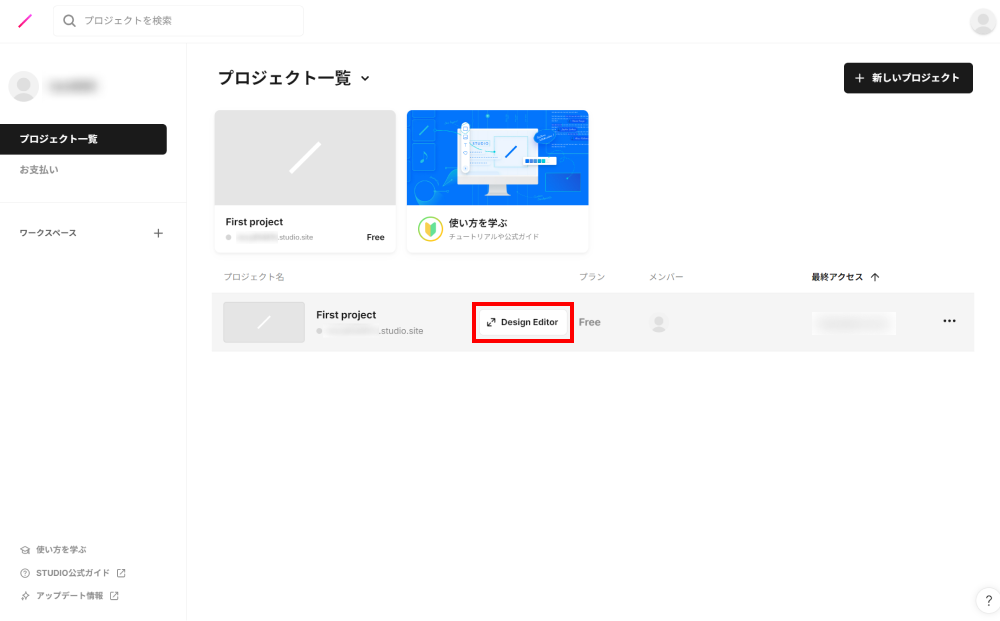
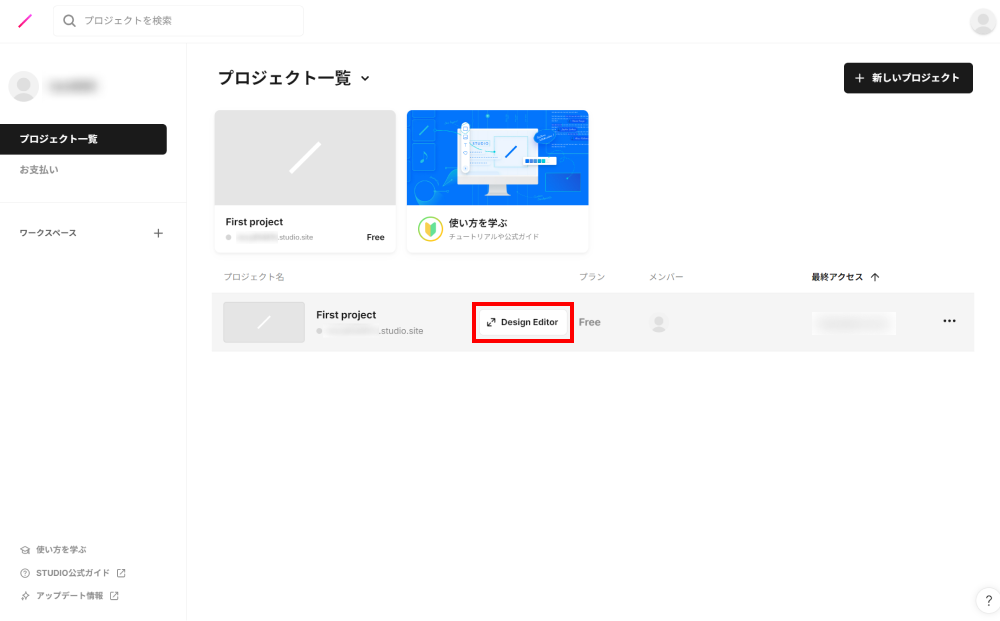
動画はログイン後に表示される画面からたどり着くことが出来ます。
プロジェクト名「First project」と書かれた部分にカーソルをもってくると帯状にカラーが変わって「Design Editor」と書かれたボタンが表示されると思います。このボタンをクリックして編集ページを開いてください。


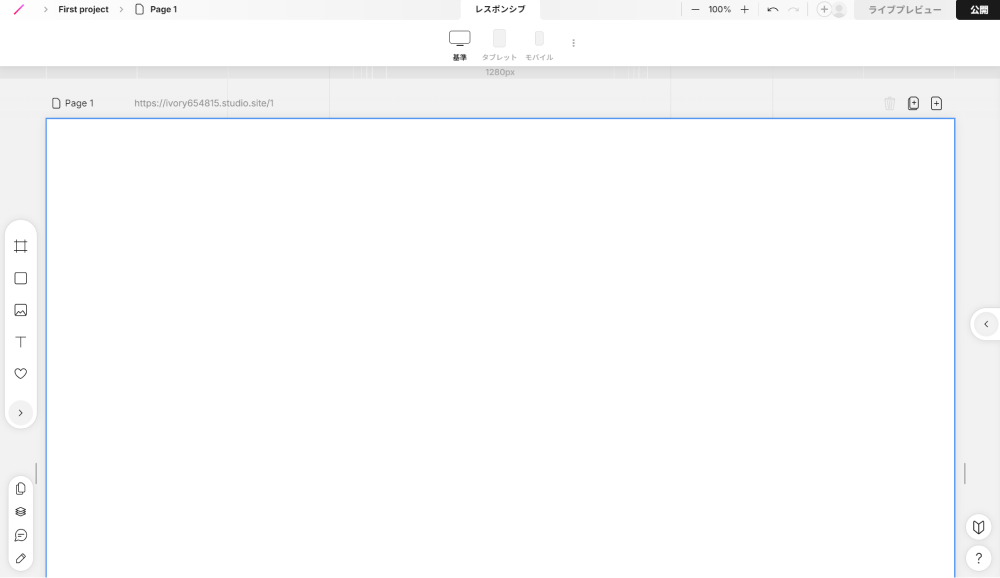
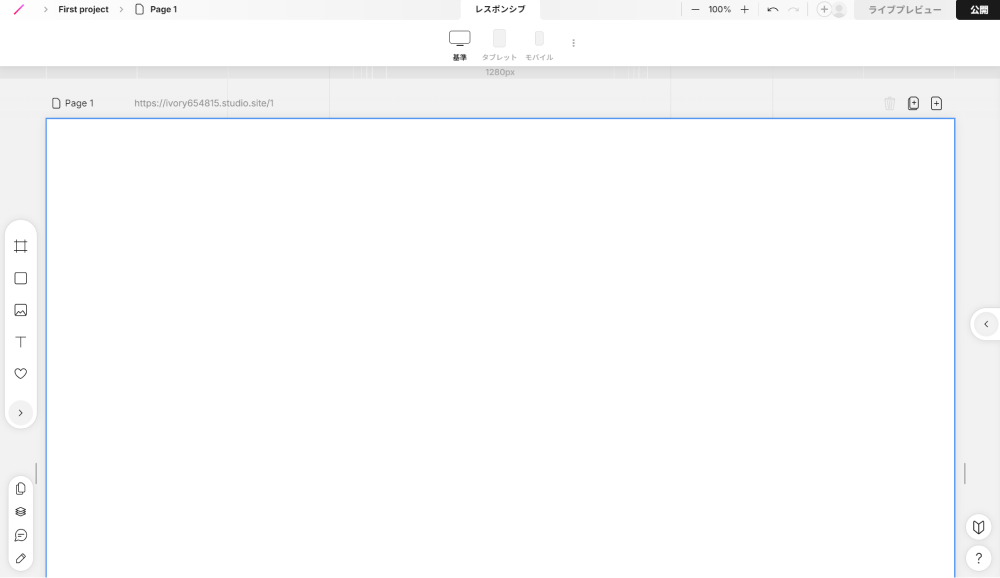
これがサイトを作る編集ページです。




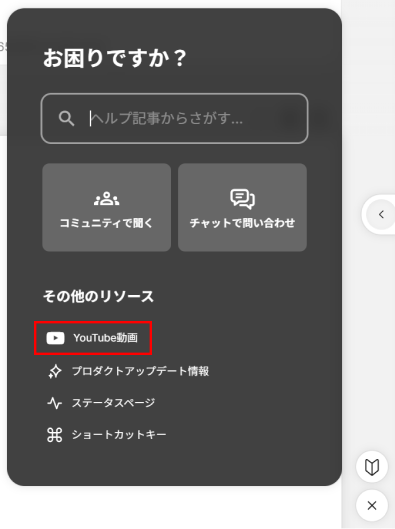
右下に初心者マークとクエスチョンマークがあるので、クエスチョンマークにカーソルをかざします。
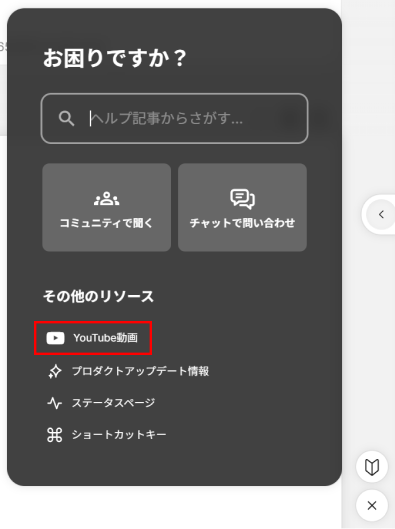
「お困りですか?」というテロップと一緒に「YouTube動画」が出ますのでクリックして開いてください。


YouTube動画のチュートリアル
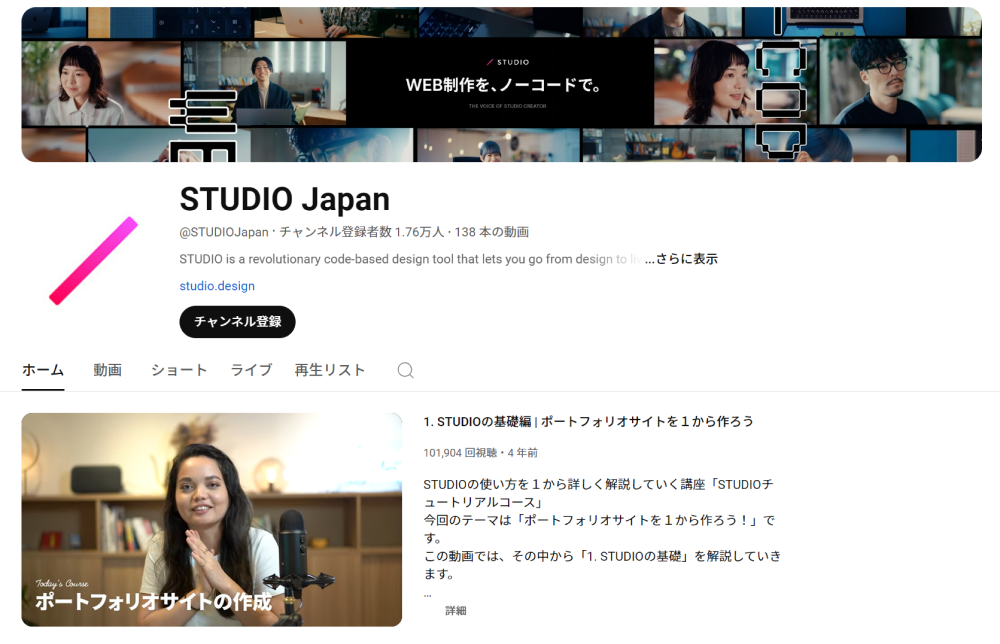
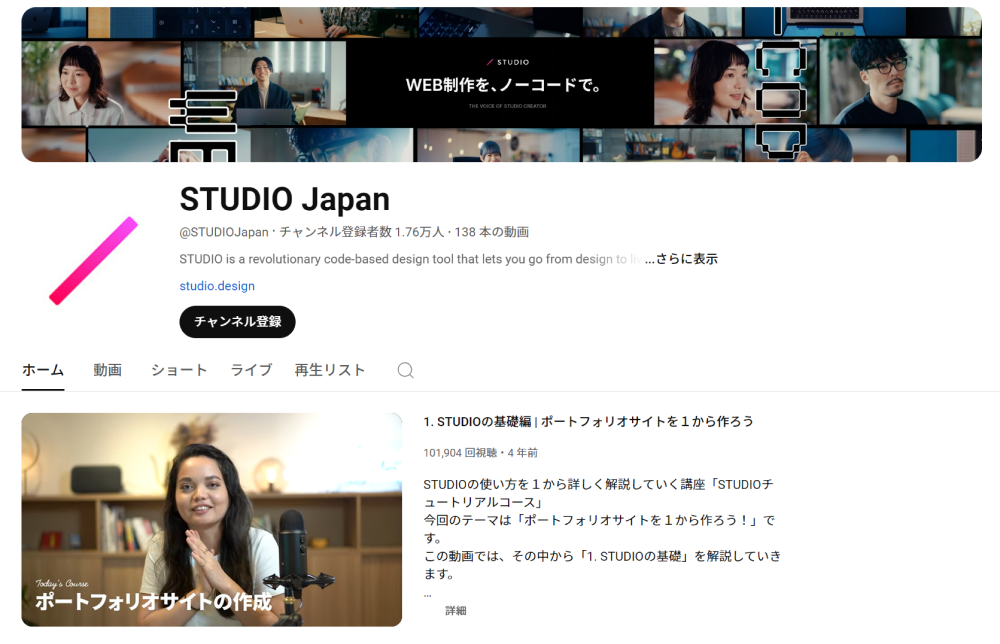
STUDIOのチャンネルが開くと、目的別にたくさんの動画が用意されていることが確認できます。
非会員でも観れるので、覗いてみて出来そうなら会員登録しても良いかもしれないです。


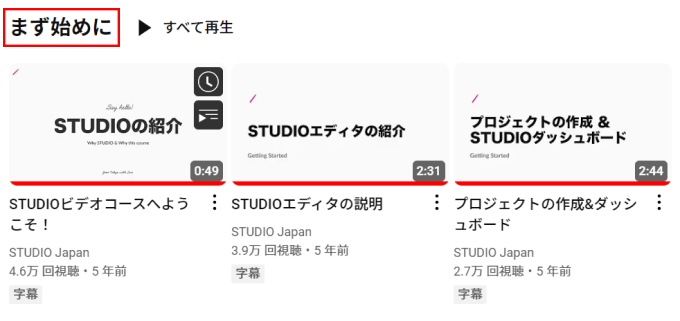
好奇心にかられて色々観たくなってしまうのですが、まずは「まず始めに」という再生リストから観るようにしましょう。





ほかにも「ポートフォリオ」や「メディアサイト」の作り方も簡潔に優しく教えてくれてます!
詳しい操作説明については、チュートリアル動画で解決してくれるのでここでは割愛させていただきます。
実際に使ってみた感想
STUDIOを使ってみようと思ったきっかけは、SNSなどで同業のWebデザイナーの方々が使っていたり、最近では業務委託の求人の必須スキルに掲載されていたり、頻繁に目に止まるようになったため、軽い気持ちで使ってみました。
コーディングに慣れていると逆に不便に感じる
コーディングが出来るため逆に不便に感じる、というのが率直な感想です。
実際コーディングしたくてたまらなくなりました 笑
デザインツールを使用する感覚でホームページが出来てしまうので、時短になるし、慣れたら案外WordPressよりもメリットを感じるかもしれません…!
メリット・デメリットを比較検討してみた
ザッとみた印象のデメリットはこんな感じです。
メリット
- 各種HTMLタグの設定やサイトマップ、構造化データに対応
- 内部SEO対策、外部対策を行うことができる
- 検索エンジンで上位表示を狙うことが可能
- コーディングの必要がないため作業日数を減らせる
デメリット
- 無料プランでは独自ドメインを使用できない
- 無料プランでは公開したページに必ずSTUDIOのバナーが表示される
- 細部までデザインをこだわれない
- ランニングコスト(維持費用)が高い
ランニングコストが高い点は大きいデメリットに感じます。
FreeプランはプロのWebサイトで使えなそうなので、有料プランを契約するとなると…
WordPressであれば月々700~1,000円前後ですが、STUDIOの場合標準的なCMSプランが2,480円なので毎月1,500円ほどの差が出ます。
年間にすると18,000円…結構高額の差が出ますよね。
他にもデメリットはありました。
便利なSTUDIOですが、便利が故に絶対落とし穴がある…と思ってしつこく探していたら、他にもデメリットがありました。
- 編集履歴を残す機能が使えない
- アクセス制限がある
- アコーディオンやページネーションなどといった機能が実装できない
- ECサイトの制作機能がない
- 予約投稿などのサービス機能がない
- 会員登録機能がない
- コードを触ることができない
- リダイレクト機能がない
- バックアップができない



特に、下記の機能がないのはホームページを運用していくにあたって痛いと思います。
- 編集履歴を残す機能が使えない
- 予約投稿などのサービス機能がない
- バックアップができない
個人利用ならFreeプランでOK
いざというアクシデントが問題ない個人利用のホームページであれば、Freeプランで良いと思います。
プロのホームページに使用する場合は、Freeプランはあくまでも試しに使ってみる程度に抑えて、有料プランに切り替えないとならないと感じました。
Freeプランをプロが使わない理由
- 独自ドメインが使えない(STUDIOのサブドメイン「https://〇〇〇〇.studio.site」になってしまう)
- セキュリティの問題(reCHAPTHAと連携出来ない)
- SEO対策に弱い(Googleアナリティクス、サーチコンソールと連携出来ない)
- バックアップ・編集履歴・予約投稿機能がない
外注か内製かによって考える余地あり
WordPressを1から勉強してホームページを制作するのは大変だと思います。
もしもご自身で公開まですべて制作(内製)するなら初心者にも優しいSTUDIOはコストパフォーマンスはとても良いと思いますし、求める内容によってはベストだと思います。



操作が簡単とは言え、デザインできるか不安だよ…
このように悩まれる方は、Freeプランで触ってみて無理ならWordPressで制作できる人に外注するという選択肢がおすすめです。
なぜWordPressを外注するかというと、制作費用の予算をかけるのであればランニングコストのコストパフォーマンスでは、絶対にWordPressの方が安く抑えられるからです。
外注をする場合にかかるランニングコスト
STUDIOの場合(例)
- 外注費用* 数十万円~
- 運用保守費用* 毎月数千円~
- CMSプラン月額料金 2,480円
WordPressの場合(例)
- 外注費用* 数十万円~
- 運用保守費用* 毎月数千円~
- サーバー月額料金 700~1,000円
*依頼先によりピンキリ
月々の差額:STUDIOの方が約1,500円高い
年間の差額:STUDIOの方が約18,000円高い
これが3年…5年…10年…と運用が長くなるにつれてランニングコストの差は広がってゆきます。
とはいえ、用途によってはSTUDIOを外注で請け負うのは有りだと感じています。



断固として使わない、ではなく、お客様の用途に合わせて、使う選択も使わない選択も出来るWebデザイナーを目指しています。
さいごに
実際に使ってみて感じた要点をまとめました。
- Freeプランは重要な機能が使えない(スパム対策、SEO関連、バックアップ機能等)
- Freeプランで個人利用のホームページを制作するのはあり
- 内製するならSTUDIOのCMSプランでも良い
- 外注するならWordPressで作るほうがランニングコストが安い
以上の点から、事情や用途によってSTUDIOを使うかWordPressを使うか検討するのが良いと思いました。



外注したくなったときにはぜひお問い合わせください。
もしもブログを簡単に始めたいのならこちらの記事がおすすめです。